Evaluation of Punctuation Mark Describing Sarcasm.
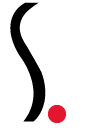
My finished punctuation mark I feel works very well, it fits the brief and in my eye very well proportioned with the typeface Avenir. I think that my use of the minimal black and red keeps the idea of being a punctuation mark and works well. I feel the consistent use of thickness works well with being consistent with the typeface and the full stop works well with showing it should be at the end of the sentence. I think the us of the ‘s’ shape works well with describing sarcasm and the playfulness of the mark works well with the description as well . I also feel that my design worked well and relates to my inspiration of History of type which I researched previously. Seeing the mark in a sentence I feel really shows how the punctuation mark works and shows that it is effective.
If I could change anything about my page it would be to maybe have tried out a more unique style and also experimented more with colour to see how that would have worked.
After looking at the piece overall I feel it does fit the brief well and is a well proportioned design and signifies the point I was trying to getting across.